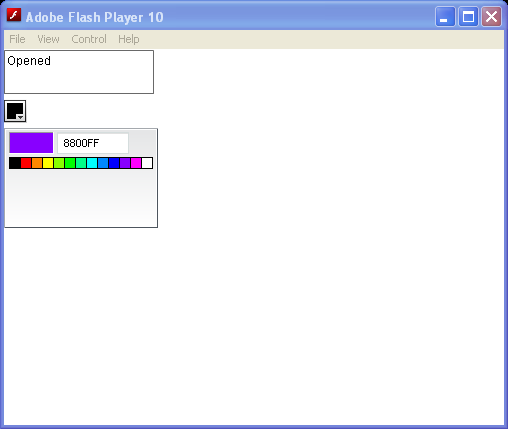
ColorPicker Events

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- controls\colorpicker\CPEvents.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<fx:Script>
//Import the event classes.
import mx.events.DropdownEvent;
import mx.events.ColorPickerEvent;
[Bindable]
public var simpleDP:Array = ['0x000000', '0xFF0000', '0xFF8800',
'0xFFFF00', '0x88FF00', '0x00FF00', '0x00FF88', '0x00FFFF',
'0x0088FF', '0x0000FF', '0x8800FF', '0xFF00FF', '0xFFFFFF'];
public function openEvt(event:DropdownEvent):void {
forChange.text="Opened";
}
public function changeEvt(event:ColorPickerEvent):void {
forChange.text="Selected Item: " + event.currentTarget.selectedItem + " Selected Index: " + event.currentTarget.selectedIndex;
}
</fx:Script>
<mx:VBox>
<mx:TextArea id="forChange" width="150" />
<mx:ColorPicker id="cp" dataProvider="{simpleDP}" open="openEvt(event);"
change="changeEvt(event);" />
</mx:VBox>
</s:Application>
Related examples in the same category