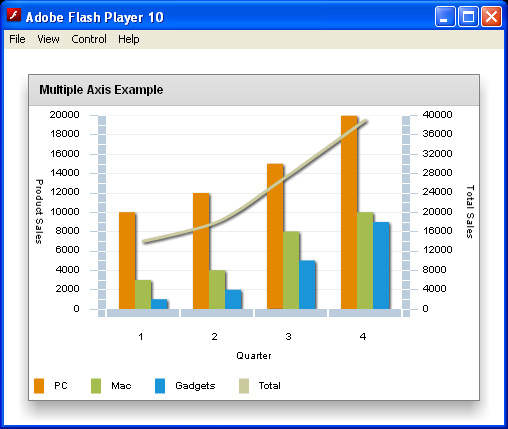
Multiple Axis Chart

<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
backgroundColor="#FFFFFF">
<mx:Script>
import mx.collections.ArrayCollection;
[Bindable]
private var productSales:ArrayCollection = new ArrayCollection( [
{ Quarter: "1", PC: 10000, Mac: 3000, Gadgets: 1000, Total: 14000 },
{ Quarter: "2", PC: 12000, Mac: 4000, Gadgets: 2000, Total: 18000 },
{ Quarter: "3", PC: 15000, Mac: 8000, Gadgets: 5000, Total: 28000 },
{ Quarter: "4", PC: 20000, Mac: 10000, Gadgets: 9000, Total: 39000 }
]);
</mx:Script>
<mx:Panel title="Multiple Axis Example" width="100%" height="100%" >
<mx:ColumnChart id="columnChart" height="100%" width="100%" showDataTips="true" dataProvider="{productSales}">
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="Quarter" title="Quarter"/>
</mx:horizontalAxis>
<mx:verticalAxis>
<mx:LinearAxis title="Product Sales" />
</mx:verticalAxis>
<mx:secondVerticalAxis>
<mx:LinearAxis title="Total Sales" />
</mx:secondVerticalAxis>
<mx:series>
<mx:ColumnSeries xField="Quarter" yField="PC" displayName="PC"/>
<mx:ColumnSeries xField="Quarter" yField="Mac" displayName="Mac"/>
<mx:ColumnSeries xField="Quarter" yField="Gadgets" displayName="Gadgets"/>
</mx:series>
<mx:secondSeries>
<mx:LineSeries dataProvider="{productSales}" yField="Total" form="curve" displayName="Total"/>
</mx:secondSeries>
</mx:ColumnChart>
<mx:Legend dataProvider="{columnChart}" direction="horizontal"/>
</mx:Panel>
</mx:Application>
Related examples in the same category