Line Chart Demo

<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
import mx.collections.ArrayCollection;
[Bindable]
private var productSales:ArrayCollection = new ArrayCollection( [
{ Quarter: "1", PC: 10000, Mac: 3000, Gadgets: 1000, Total: 14000 },
{ Quarter: "2", PC: 12000, Mac: 4000, Gadgets: 2000, Total: 18000 },
{ Quarter: "3", PC: 15000, Mac: 8000, Gadgets: 5000, Total: 28000 },
{ Quarter: "4", PC: 20000, Mac: 10000, Gadgets: 9000, Total: 39000 }
]);;
</mx:Script>
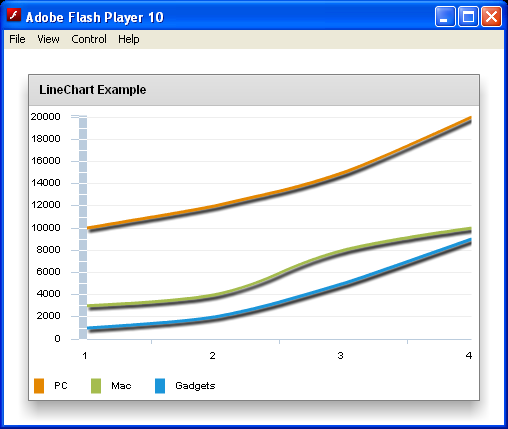
<mx:Panel title="LineChart Example" width="100%" height="100%" >
<mx:LineChart id="lineChart" height="100%" width="100%"
showDataTips="true" dataProvider="{productSales}">
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="Quarter"/>
</mx:horizontalAxis>
<mx:series>
<mx:LineSeries yField="PC" form="curve" displayName="PC"/>
<mx:LineSeries yField="Mac" form="curve" displayName="Mac"/>
<mx:LineSeries yField="Gadgets" form="curve" displayName="Gadgets"/>
</mx:series>
</mx:LineChart>
<mx:Legend dataProvider="{lineChart}" direction="horizontal"/>
</mx:Panel>
</mx:Application>
Related examples in the same category