High Low Open Close Chart

<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
import mx.controls.Alert;
import mx.collections.ArrayCollection;
[Bindable]
private var goog:ArrayCollection = new ArrayCollection( [
{date:"1-Aug-05",open:42.57,high:43.08,low:42.08,close:42.75},
{date:"2-Aug-05",open:42.89,high:43.5,low:42.61,close:43.19},
{date:"3-Aug-05",open:43.19,high:43.31,low:42.77,close:43.22},
{date:"4-Aug-05",open:42.89,high:43,low:42.29,close:42.71},
{date:"5-Aug-05",open:42.49,high:43.36,low:42.02,close:42.99},
{date:"8-Aug-05",open:43,high:43.25,low:42.61,close:42.65},
{date:"9-Aug-05",open:42.93,high:43.89,low:42.91,close:43.82},
{date:"10-Aug-05",open:44,high:44.39,low:43.31,close:43.38},
{date:"11-Aug-05",open:43.39,high:44.12,low:43.25,close:44},
{date:"12-Aug-05",open:43.46,high:46.22,low:43.36,close:46.1},
]);;
</mx:Script>
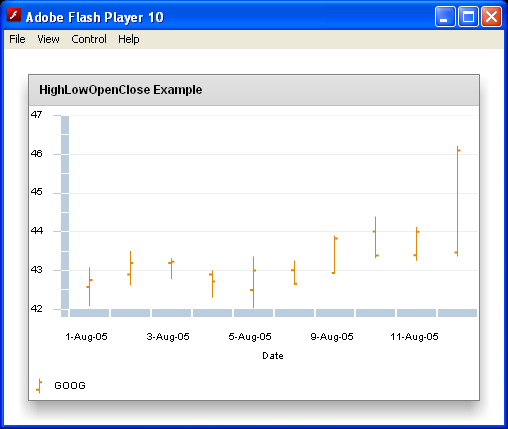
<mx:Panel title="HighLowOpenClose Example" width="100%" height="100%" >
<mx:HLOCChart id="hlocChart" dataProvider="{goog}" showDataTips="true"
height="100%" width="100%">
<mx:verticalAxis>
<mx:LinearAxis baseAtZero="false"/>
</mx:verticalAxis>
<mx:series>
<mx:HLOCSeries dataProvider="{goog}" openField="open"
highField="high" lowField="low" closeField="close"
displayName="GOOG">
</mx:HLOCSeries>
</mx:series>
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="date" title="Date"/>
</mx:horizontalAxis>
<mx:horizontalAxisRenderer>
<mx:AxisRenderer canDropLabels="true"/>
</mx:horizontalAxisRenderer>
</mx:HLOCChart>
<mx:Legend dataProvider="{hlocChart}"/>
</mx:Panel>
</mx:Application>
Related examples in the same category