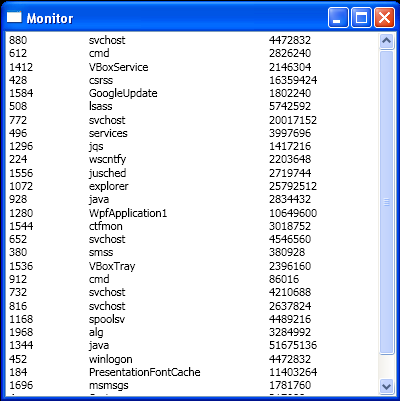
Use three TextBlocks in one ListViewItem

<Window x:Class="WpfApplication1.Monitor"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:diag="clr-namespace:System.Diagnostics;assembly=System"
xmlns:debug="clr-namespace:System.Diagnostics;assembly=WindowsBase"
Title="Monitor" Height="400" Width="400">
<Grid>
<Grid.Resources>
<ObjectDataProvider x:Key="processes" MethodName="GetProcesses" ObjectType="{x:Type diag:Process}"/>
</Grid.Resources>
<ListView Name="listView1" ItemsSource="{Binding Source={StaticResource processes}, debug:PresentationTraceSources.TraceLevel=High}">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="{Binding Path=Id}" MinWidth="80" />
<TextBlock Text="{Binding Path=ProcessName}" MinWidth="180" />
<TextBlock>
<TextBlock.Text>
<Binding Path="WorkingSet" />
</TextBlock.Text>
</TextBlock>
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>
//File:Window.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApplication1
{
public partial class Monitor : Window
{
public Monitor()
{
InitializeComponent();
}
}
public class AddPaddingValueConverter : IValueConverter
{
public AddPaddingValueConverter() { }
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
double d = System.Convert.ToDouble(value);
return d + 20;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
double d = System.Convert.ToDouble(value);
return d - 20;
}
}
}
Related examples in the same category