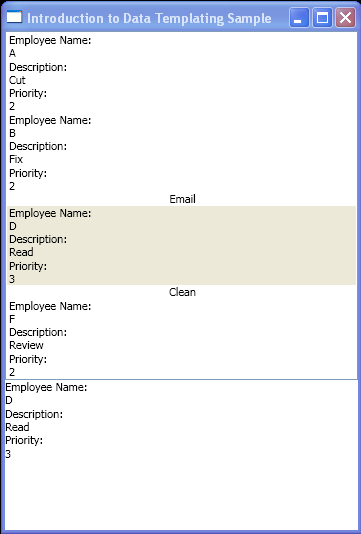
Use DataTemplate, DataTrigger, and DataTemplateSelector to specify the presentation of your data

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApplication1"
Title="Introduction to Data Templating Sample">
<Window.Resources>
<local:Employees x:Key="myTodoList"/>
<local:EmployeeListDataTemplateSelector x:Key="myDataTemplateSelector"/>
<DataTemplate x:Key="importantEmployeeTemplate">
<DockPanel HorizontalAlignment="Center">
<TextBlock Text="{Binding Path=Description}" />
</DockPanel>
</DataTemplate>
<DataTemplate x:Key="myEmployeeTemplate">
<StackPanel>
<TextBlock Text="Employee Name:"/>
<TextBlock Text="{Binding Path=EmployeeName}" />
<TextBlock Text="Description:"/>
<TextBlock Text="{Binding Path=Description}"/>
<TextBlock Text="Priority:"/>
<TextBlock Text="{Binding Path=Priority}"/>
</StackPanel>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding Path=EmployeeType}">
<DataTrigger.Value>
<local:EmployeeType>Factory</local:EmployeeType>
</DataTrigger.Value>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
</Window.Resources>
<StackPanel>
<ListBox ItemsSource="{Binding Source={StaticResource myTodoList}}"
ItemTemplateSelector="{StaticResource myDataTemplateSelector}"
HorizontalContentAlignment="Stretch"
IsSynchronizedWithCurrentItem="True"/>
<ContentControl Content="{Binding Source={StaticResource myTodoList}}"
ContentTemplate="{StaticResource myEmployeeTemplate}"/>
</StackPanel>
</Window>
//File:Window.xaml.cs
using System;
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Data;
using System.Windows.Media;
using System.Collections.ObjectModel;
using System.ComponentModel;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
public class Employee : INotifyPropertyChanged
{
private string name;
private string description;
private int priority;
private EmployeeType type;
public event PropertyChangedEventHandler PropertyChanged;
public Employee()
{
}
public Employee(string name, string description, int priority, EmployeeType type)
{
this.name = name;
this.description = description;
this.priority = priority;
this.type = type;
}
public override string ToString()
{
return name.ToString();
}
public string EmployeeName
{
get { return name; }
set
{
name = value;
OnPropertyChanged("EmployeeName");
}
}
public string Description
{
get { return description; }
set
{
description = value;
OnPropertyChanged("Description");
}
}
public int Priority
{
get { return priority; }
set
{
priority = value;
OnPropertyChanged("Priority");
}
}
public EmployeeType EmployeeType
{
get { return type; }
set
{
type = value;
OnPropertyChanged("EmployeeType");
}
}
protected void OnPropertyChanged(string info)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(info));
}
}
}
public class Employees : ObservableCollection<Employee>
{
public Employees(): base()
{
Add(new Employee("A", "Cut", 2, EmployeeType.Factory));
Add(new Employee("B", "Fix", 2, EmployeeType.Factory));
Add(new Employee("C", "Email", 1, EmployeeType.Office));
Add(new Employee("D", "Read", 3, EmployeeType.Office));
Add(new Employee("E", "Clean", 1, EmployeeType.Factory));
Add(new Employee("F", "Review", 2, EmployeeType.Office));
}
}
public enum EmployeeType
{
Factory,
Office
}
public class EmployeeListDataTemplateSelector : DataTemplateSelector
{
public override DataTemplate
SelectTemplate(object item, DependencyObject container)
{
if (item != null && item is Employee)
{
Employee taskitem = item as Employee;
Window window = Application.Current.MainWindow;
if (taskitem.Priority == 1)
return
window.FindResource("importantEmployeeTemplate") as DataTemplate;
else
return
window.FindResource("myEmployeeTemplate") as DataTemplate;
}
return null;
}
}
}
Related examples in the same category