Style With Property Element

<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel.Resources>
<Style x:Key="normal">
<Setter Property="Control.FontSize" Value="24" />
<Setter Property="Control.HorizontalAlignment" Value="Center" />
<Setter Property="Control.Margin" Value="24" />
<Setter Property="Control.Background">
<Setter.Value>
<LinearGradientBrush StartPoint="1,0" EndPoint="1,1">
<LinearGradientBrush.GradientStops>
<GradientStop Color="LightBlue" Offset="0" />
<GradientStop Color="Aquamarine" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</StackPanel.Resources>
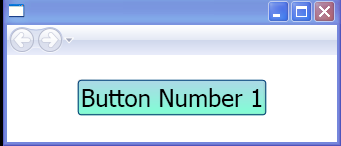
<Button Style="{StaticResource normal}">
Button Number 1
</Button>
</StackPanel>
Related examples in the same category