Font Properties Sample

<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfApplication1.Window1"
Title="Font Properties C# Sample">
<StackPanel Background="Honeydew">
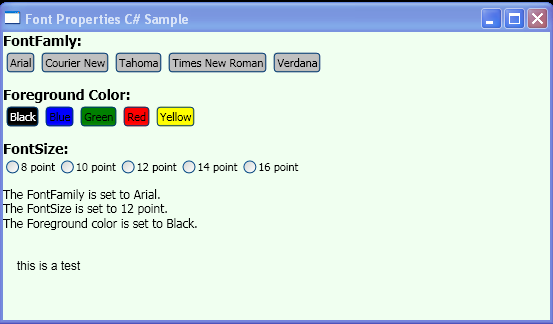
<TextBlock FontWeight="Bold" FontSize="14">FontFamly:</TextBlock>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<Button Click="OnClick1" Background="Silver" Margin="3">Arial</Button>
<Button Click="OnClick2" Background="Silver" Margin="3">Courier New</Button>
<Button Click="OnClick3" Background="Silver" Margin="3">Tahoma</Button>
<Button Click="OnClick4" Background="Silver" Margin="3">Times New Roman</Button>
<Button Click="OnClick5" Background="Silver" Margin="3">Verdana</Button>
</StackPanel>
<TextBlock FontWeight="Bold" FontSize="14">Foreground Color:</TextBlock>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<Button Click="OnClick11" Foreground="White" Background="Black" Margin="3">Black</Button>
<Button Click="OnClick12" Background="Blue" Margin="3">Blue</Button>
<Button Click="OnClick13" Background="Green" Margin="3">Green</Button>
<Button Click="OnClick14" Background="Red" Margin="3">Red</Button>
<Button Click="OnClick15" Background="Yellow" Margin="3">Yellow</Button>
</StackPanel>
<TextBlock FontWeight="Bold" FontSize="14" VerticalAlignment="Center">FontSize:</TextBlock>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<RadioButton Click="OnClick6" Margin="3">8 point</RadioButton>
<RadioButton Click="OnClick7" Margin="3">10 point</RadioButton>
<RadioButton Click="OnClick8" Margin="3">12 point</RadioButton>
<RadioButton Click="OnClick9" Margin="3">14 point</RadioButton>
<RadioButton Click="OnClick10" Margin="3">16 point</RadioButton>
</StackPanel>
<TextBlock FontSize="12" Name="txt1">The FontFamily is set to Arial.</TextBlock>
<TextBlock FontSize="12" Name="txt3">The FontSize is set to 12 point.</TextBlock>
<TextBlock FontSize="12" Name="txt4" Margin="0,0,0,15">The Foreground color is set to Black.</TextBlock>
<FlowDocumentReader>
<FlowDocument Name="txt2" FontFamily="Arial" FontSize="12" Foreground="Black">
<Paragraph>
this is a test
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
</StackPanel>
</Window>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public void OnClick1(object sender, RoutedEventArgs e)
{
txt1.Text = "The FontFamily is set to Arial.";
txt2.FontFamily = new FontFamily("Arial");
}
public void OnClick2(object sender, RoutedEventArgs e)
{
txt1.Text = "The FontFamily is set to Courier new.";
txt2.FontFamily = new FontFamily("Courier new");
}
public void OnClick3(object sender, RoutedEventArgs e)
{
txt1.Text = "The FontFamily is set to Tahoma.";
txt2.FontFamily = new FontFamily("Tahoma");
}
public void OnClick4(object sender, RoutedEventArgs e)
{
txt1.Text = "The FontFamily is set to Times new Roman.";
txt2.FontFamily = new FontFamily("Times new Roman");
}
public void OnClick5(object sender, RoutedEventArgs e)
{
txt1.Text = "The FontFamily is set to Verdana.";
txt2.FontFamily = new FontFamily("Verdana");
}
public void OnClick6(object sender, RoutedEventArgs e)
{
txt3.Text = "The FontSize is set to 8 point.";
txt2.FontSize = 8;
}
public void OnClick7(object sender, RoutedEventArgs e)
{
txt3.Text = "The FontSize is set to 10 point.";
txt2.FontSize = 10;
}
public void OnClick8(object sender, RoutedEventArgs e)
{
txt3.Text = "The FontSize is set to 12 point.";
txt2.FontSize = 12;
}
public void OnClick9(object sender, RoutedEventArgs e)
{
txt3.Text = "The FontSize is set to 14 point.";
txt2.FontSize = 14;
}
public void OnClick10(object sender, RoutedEventArgs e)
{
txt3.Text = "The FontSize is set to 16 point.";
txt2.FontSize = 16;
}
public void OnClick11(object sender, RoutedEventArgs e)
{
txt4.Text = "The Foreground color is set to Black.";
txt2.Foreground = Brushes.Black;
}
public void OnClick12(object sender, RoutedEventArgs e)
{
txt4.Text = "The Foreground color is set to Blue.";
txt2.Foreground = Brushes.Blue;
}
public void OnClick13(object sender, RoutedEventArgs e)
{
txt4.Text = "The Foreground color is set to Green.";
txt2.Foreground = Brushes.Green;
}
public void OnClick14(object sender, RoutedEventArgs e)
{
txt4.Text = "The Foreground color is set to Red.";
txt2.Foreground = Brushes.Red;
}
public void OnClick15(object sender, RoutedEventArgs e)
{
txt4.Text = "The Foreground color is set to Yellow.";
txt2.Foreground = Brushes.Yellow;
}
}
}
Related examples in the same category