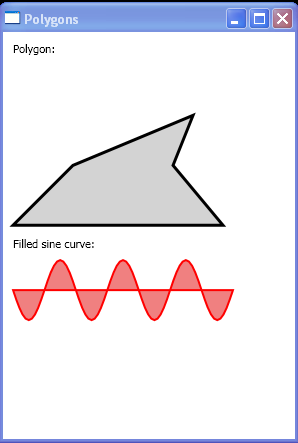
Fills the polylines with a light gray color

<Window x:Class="WpfApplication1.Polygons"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Polygons"
Height="300" Width="300">
<Grid>
<StackPanel Name="stackPanel1" Margin="10">
<TextBlock Text="Polygon:" />
<Polygon Stroke="Black" StrokeThickness="3" Fill="LightGray"
Points="0 170,60 110,180 60,160 110,210 170" />
<TextBlock Text="Filled sine curve:" Margin="0 10 0 0" />
<Polygon Name="polygon1" Stroke="Red" StrokeThickness="2"
Fill="LightCoral" />
</StackPanel>
</Grid>
</Window>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Shapes;
namespace WpfApplication1
{
public partial class Polygons : Window
{
public Polygons()
{
InitializeComponent();
for (int i = 0; i < 71; i++)
{
double x = i * Math.PI;
double y = 40 + 30 * Math.Sin(x / 10);
polygon1.Points.Add(new Point(x, y));
}
}
}
}
Related examples in the same category