ContextMenu Demo : ContextMenu « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- ContextMenu
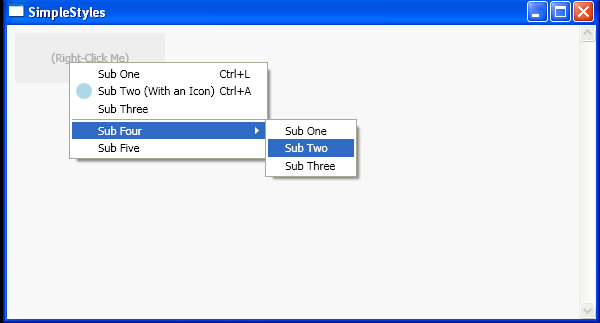
ContextMenu Demo

<Window x:Class="SimpleStyles.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleStyles"
Background="#F8F8F8">
<ScrollViewer>
<WrapPanel>
<HeaderedItemsControl Header="ContextMenu">
<StackPanel>
<Border Margin="8" Background="#EEE" Width="150" Height="50" CornerRadius="2">
<Border.ContextMenu>
<ContextMenu>
<MenuItem Header="Sub One" InputGestureText="Ctrl+L" />
<MenuItem Header="Sub Two (With an Icon)" InputGestureText="Ctrl+A">
<MenuItem.Icon>
<Ellipse Width="16" Height="16" Fill="LightBlue" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="Sub Three" />
<Separator />
<MenuItem Header="Sub Four">
<MenuItem Header="Sub One" />
<MenuItem Header="Sub Two" />
<MenuItem Header="Sub Three" />
</MenuItem>
<MenuItem Header="Sub Five" />
</ContextMenu>
</Border.ContextMenu>
<TextBlock Foreground="#AAA" VerticalAlignment="Center" HorizontalAlignment="Center">(Right-Click Me)</TextBlock>
</Border>
</StackPanel>
</HeaderedItemsControl>
</WrapPanel>
</ScrollViewer>
</Window>
Related examples in the same category