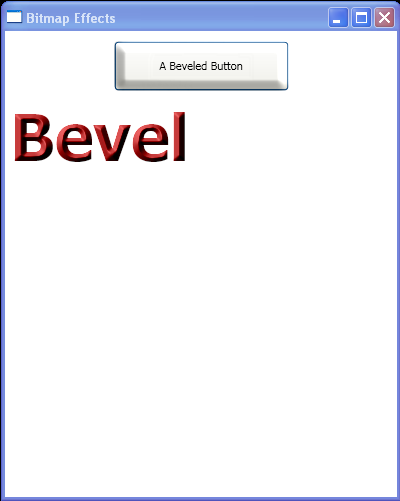
A Beveled Button and TextBlock with BevelBitmapEffect

<Window x:Class="BitmapEffectsExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Bitmap Effects" Height="500" Width="400">
<StackPanel Margin="5" Grid.Column="0" Grid.Row="0">
<Button Content="A Beveled Button" Width="175" Height="50"
Margin="5">
<Button.BitmapEffect>
<BevelBitmapEffect BevelWidth="10"
EdgeProfile="CurvedIn" LightAngle="45" Relief="0.2"
Smoothness="0.5" />
</Button.BitmapEffect>
</Button>
<TextBlock Text="Bevel" FontSize="65" FontWeight="Bold"
Foreground="DarkRed">
<TextBlock.BitmapEffect>
<BevelBitmapEffect />
</TextBlock.BitmapEffect>
</TextBlock>
</StackPanel>
</Window>
Related examples in the same category